Los fondos de video son una forma de mejorar la experiencia de un sitio web o aplicación, aportando dinamismo y estética a la interfaz. Esta tendencia está creciendo cada vez más, y cada vez son más los usuarios que desean usar fondos de video para sus sitios web. Pero ¿qué son los fondos de video? ¿Por qué deberías usarlos? ¿Cómo elegir un fondo de video? Y ¿cómo implementarlo? Estas son algunas de las preguntas que responderemos en este artículo.
¿Qué son los fondos de video?
Los fondos de video son videos de baja calidad que se pueden usar como fondo de un sitio web. Estos videos se reproducen en un bucle en la pantalla, sin que los usuarios puedan interactuar directamente con ellos. Esta forma de presentar el contenido es muy interesante, ya que aporta dinamismo a la pantalla, creando una sensación de movimiento.
Además, los fondos de video se pueden utilizar para añadir contenido visual adicional a la pantalla. Esto se hace añadiendo elementos al video, como marcas o animaciones, que no se verán en la parte superior del sitio web. Esta forma de presentar contenido visual resulta muy atractiva para los usuarios, ya que aporta una sensación de profesionalidad y modernidad al sitio web.
¿Por qué usar un fondo de video?
Existen muchas razones para usar fondos de video. La principal es que proporcionan una experiencia de usuario única y emocionante. Esto es especialmente cierto para los sitios web que tienen un contenido visual interesante. Por ejemplo, una tienda de moda podría usar un fondo de video que muestre sus productos en la pantalla. Esto hará que los visitantes se sientan siempre atraídos por el contenido de la tienda y les proporcionará una experiencia única y emocionante.
Además, los fondos de video también se pueden usar para mejorar el SEO. Esto se debe a que los motores de búsqueda tienen en cuenta el contenido visual de un sitio web, y los fondos de video ofrecen una forma de añadir contenido visual de una forma rápida y fácil.
¿Cómo elegir el fondo de video?
Al elegir un fondo de video, hay varios factores importantes a tener en cuenta. En primer lugar, deberás elegir un fondo de video que se ajuste a tu tema y tu estilo. Esto significa que deberás buscar un video que se adapte mejor a tu contenido y a tu marca. Por ejemplo, si tu sitio web se trata de moda, podrías elegir un video que muestre modelos usando tus productos.
En segundo lugar, es importante elegir un video que esté optimizado para la web. Esto significa que deberás buscar un video con una calidad de imagen y una resolución de pantalla adecuadas. Además, deberás asegurarte de que el video esté libre de derechos de autor para evitar problemas legales.
¿Cómo implementar un fondo de video?
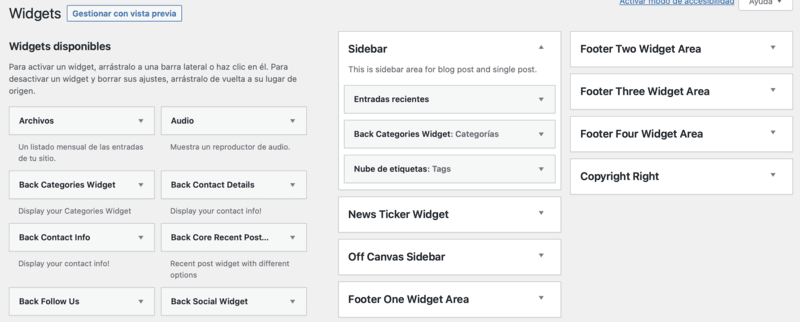
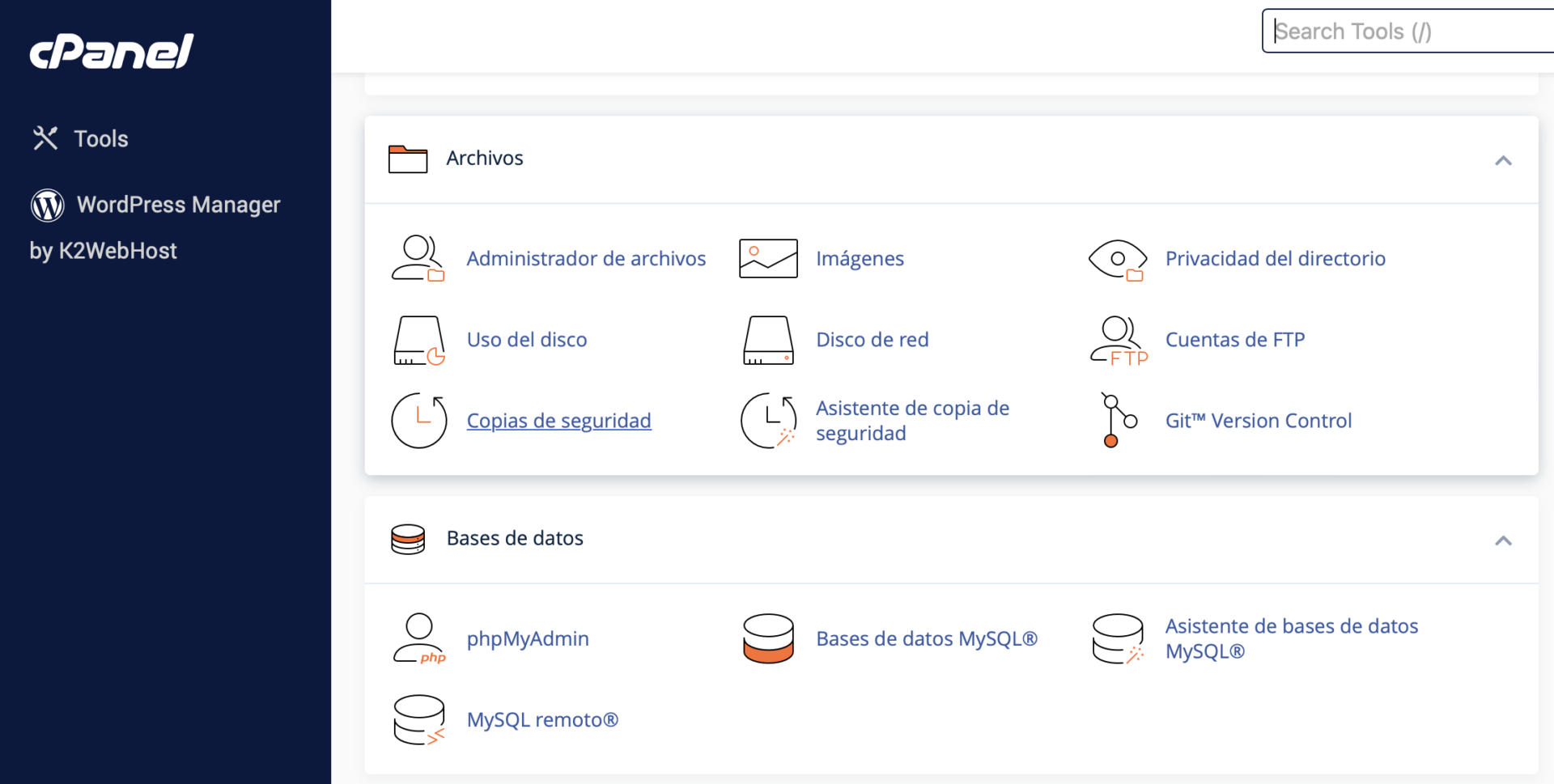
Una vez que hayas elegido tu fondo de video, hay varias formas de implementarlo en tu sitio web. La forma más sencilla es usar un plugin de WordPress. Existen muchos plugins gratuitos que te permiten añadir un fondo de video a tu sitio web de forma sencilla.
También puedes usar un servicio de streaming para mostrar el video en tu sitio web. Estos servicios permiten que el usuario acceda al video desde el navegador, sin tener que descargarlo en su dispositivo. Esta opción es ideal si deseas compartir tu fondo de video con tus usuarios, ya que no tendrás que preocuparte de la optimización de la web ni de los problemas legales.
Finalmente, también puedes crear tu propio fondo de video desde cero. Esta opción permite que tengas el control total del contenido del video, así como de la forma en la que se presenta. Si tienes los conocimientos necesarios para editar videos, esta es una gran opción para personalizar tu sitio web.
En conclusión, los fondos de video son una excelente forma de mejorar la experiencia de usuario de tu sitio web. Si deseas usarlos, recuerda elegir un fondo de video que se ajuste a tu tema y estilo, que esté optimizado para la web y que esté libre de derechos de autor. Además, puedes elegir entre implementar un fondo de video con un plugin de WordPress, un servicio de streaming o crear tu propio fondo de video desde cero.